Step 1 - First check the system configuration and details like OS and architecture.
Step 2 - Then, go to "phonegap.com" to read the basic start guide. Go to => Developer => Install.
Step 4 - I don't think Phonegap is more useful than Cordova. So I choose to use Cordova. Go to Start => open "Node.js Command Prompt".
We can use this command to install Phonegap, Cordova and Ant.
> npm install -g cordova
> npm install -g phonegap
> npm install -g ant
Here, I am going to install cordova and ant.
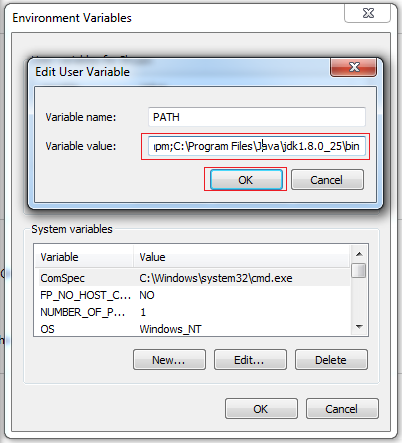
Step 5 - Next, we need to download and install java. That's important in order to make eclipse run correctly. If you use 64bit windows version, you must download and install 64bit JDk version.
After installing check java is installed correctly and working fine.
Step 9 - After that, open the Eclipse, when we open for first time, it will ask for workspace and choose your new path for the project using cordova.
Now, let's check ant is installed correctly using this command.
Step 11 - Now we can continue cordova prerequisites. Create new project "Hello World" on previously created workspace. Open your workspace by Node.js and redirect to that workspace using this command.
"cordova create hello com.example.hello helloworld"
Step 12 - After creating, go to hello project folder. Here, we can see the cordova files. Now we want to add android platform using the below command, while using it for the first time, you may get this Error "Please install Android target android-19" this is for we want to update "Android SDK Manager" to use this command open SDk manager "android".
Go to Eclipse => Window => Android SDK Manager => Then Update.
Error Screenshot :
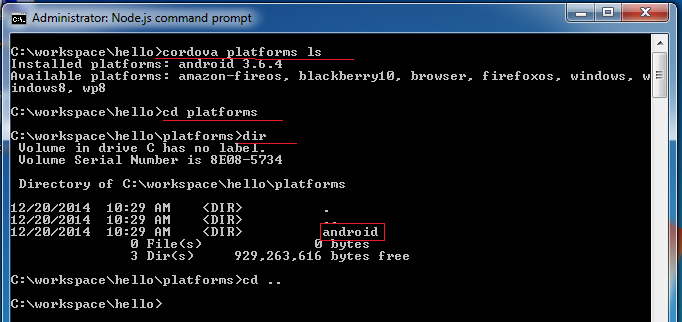
Check your platform, that installed on your project by using the below command:
Step 13 - If we want to remove installed platform use the below command:
Step 14 - And in the basic installation, in the last command, you must build your project by using "cordova build".
Now, android platform is added in your platform folder.
Step 15 - Furthermore, we want open our whole project through Eclipse ADT. Open Eclipse and choose New => Project => Android => Android Project from Existing Code => Browse your project "hello" from your workspace => Finish and start to code.
Your html file is under assets folder. But cordova will hide your www folder due to security reason.
Select "exclude modules" and remove form here
Now you can see the www folder has showed up. You can type your own code on index.html (Default index file).
Step 17 - We need to configure virtual device or emulator on Eclipse, for testing. Before configuring emulator, we must update the Android manager, otherwise may get some error.
Step 18 - We can run application on eclipse or also we can run Node.js command promt. Before run the application we must open emulator.
We can use this command on Node.js "cordova emulate android" before running we must go to project path "c:\workspace\hello\platforms>".
That's it...

























































Want to purchase cheapest VPS Servers in India? Don’t forget to visit Zolute.
ReplyDeleteNice
ReplyDeleteBut can u explain how to add cordova in project without cmd?
Hi Shyam,
ReplyDeleteI found your article very interesting, engaging and useful for newbie bloggers like me, thanks for this great post. I have written some post - 31st October , Saat Uchakkey , Ouija Origin of evil
I hope you like these all.
Thanks Shyam.
Please tell me how can I inatall SSL Certificate on Godaddy VPS (WHM Pannel)?